本次推出了多用户微商城(商家及商品数据是与电脑版的商家频道共享的)及一个微信版首页(原旧版手机站使用了跳转跳到了该首页,若仍需使用旧版手机站请去掉相关跳转代码),另外本次对其他频道的某些细节和内核代码做了修改和增强。 前台代码全部为开源,大家可自行修改与二次开发。
手机首页官方默认演示站点的效果请参看:http://www.ezbst.cn/b-HomePage-Index.html
修改右下角的“更多”里的菜单:请打开文件 \s\html\c\HomePage\MasterPage.master 编辑以下代码
<ul>
<li><a href="/t/m/Loft/Pic.aspx">随手拍</a></li><li><a href="/a-wxhy-Index.html">黄页大全</a></li>
</ul>
删除首页底下的黄页这个区块:请打开文件 \s\html\c\HomePage\Index.aspx 删除以下代码
<div class="Title001"><i></i><b>商家黄页</b><a href="/a-wxhy-UserShopEdit.html">入驻</a><u class="block clear"></u></div>
<div class="MainList3">{{0,<< select top 5 *,(select count(*) from [_wxhy_ShopCoupon] where Enable=1 and ShopID=A.id) as count3 from [_wxhy_Shop] as A where Enable=1 order by InsertTime desc>>,
<div class="item" onclick="$l('/a-wxhy-ShopIndex_ID_[ID].html');">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="td1">
<div><img src="[ShopFace]" alt="[ShopName]" /></div>
</td>
<td class="td2">
<div><b><a href="/a-wxhy-ShopIndex_ID_[ID].html">[ShopName]</a><font>[count3]</font></b><i>[ShopIntro|100|..]</i></div>
</td>
<td class="td3">
<div></div>
</td>
</tr>
</table>
</div>
,}}</div>
<div class="ReadMore001"><a href="/a-wxhy-Index.html">更多黄页</a></div>
删除微商城商品详情页中的悬浮微信图标:请打开文件\s\html\c\ShopMall\js\Detail.js 删除以下代码
$(".wrap").append("<div class='floatWX' onclick='showshopkeeper();'><b></b></div>");
微信版首页中的菜单添改方法:
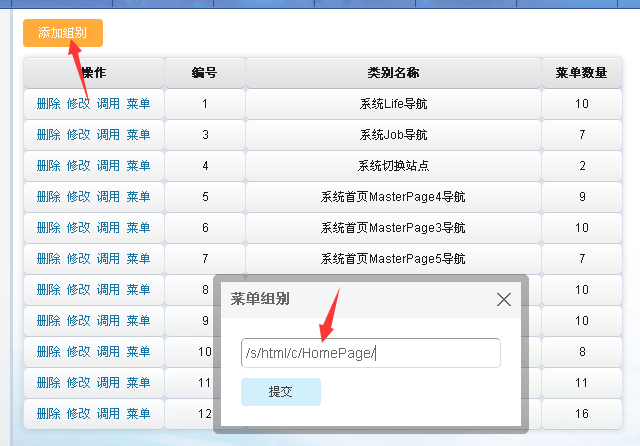
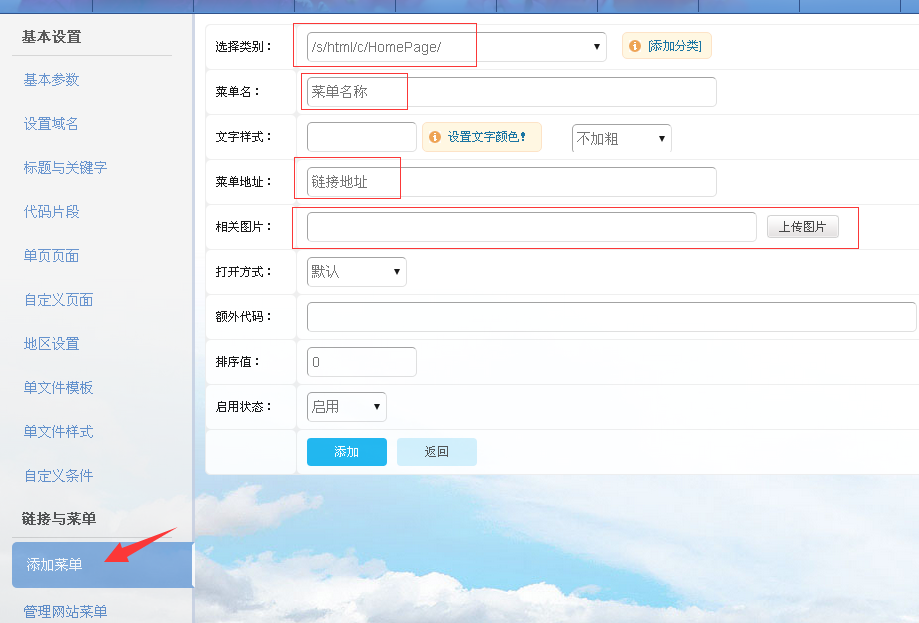
在后台菜单管理里创建一个组别 组别名称为 /s/html/c/HomePage/ 如图所示:





修改首页底部的版权文字 请修改文件\s\html\c\HomePage\_Foot.html
修改微商城底部的版权文字 请修改文件\s\html\c\ShopMall\_Foot.html
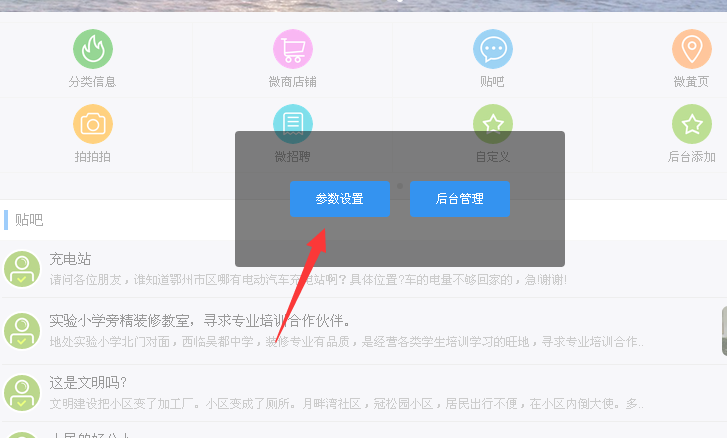
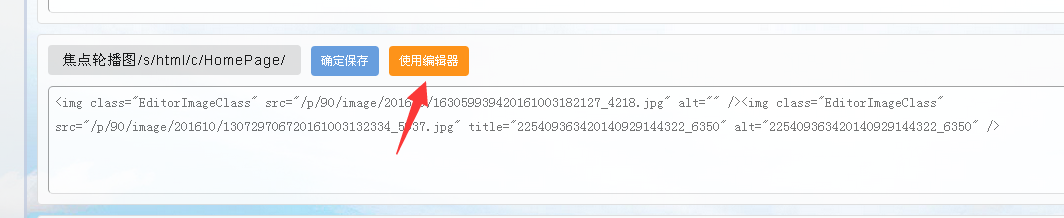
添加微信版首页的幻灯片,方法是: 在电脑上登录后台,然后打开此页面http://您的域名/b-HomePage-Index.html 然后点击参数设置,如下图所示:


使用编辑器 在编辑器模式下上传图片 幻灯片有几帧就上传几张图片,可对图片添加链接。
效果请参看:http://www.ezbst.cn/b-HomePage-Index.html
对每个微商城的店铺装修的方法:在电脑是登录后台并登录商家会员,打开微商城店铺在各自页面双击会打开各自页面的装修代码区。(对微店铺的装修美化涉及到一些专业知识,要熟练html 美工 jQuery等技术)
另外还须说明本次解除了各微信版频道的底部版权限制,无须再保留知梦官方的标识与链接,大家可自行修改为自己的版权文字,给大家更带来更多的便利。
恭祝大家身体健康 国庆愉快!撰文于:2016-10-04
Copyright © 台州视窗 All rights reserved 浙ICP备14038619号
免责声明:本站只提供交流平台,所有信息仅代表网友个人观点,不代表本站立场。如有侵害到您的合法权益,请您积极向我们投诉。
Powered by TZ106.COM 本站禁止色情、政治、反动等国家法律不允许的内容,注意自我保护,谨防上当受骗